matplotlib
功能测试
汇编
flink
rviz
终端
博通蓝牙使能
IT企业管理基本概念
栈
光流
小程序毕业设计
photoshop
哈夫曼树
邮件营销
京东
概率图
git reflog
UI开发
ai
安全通告
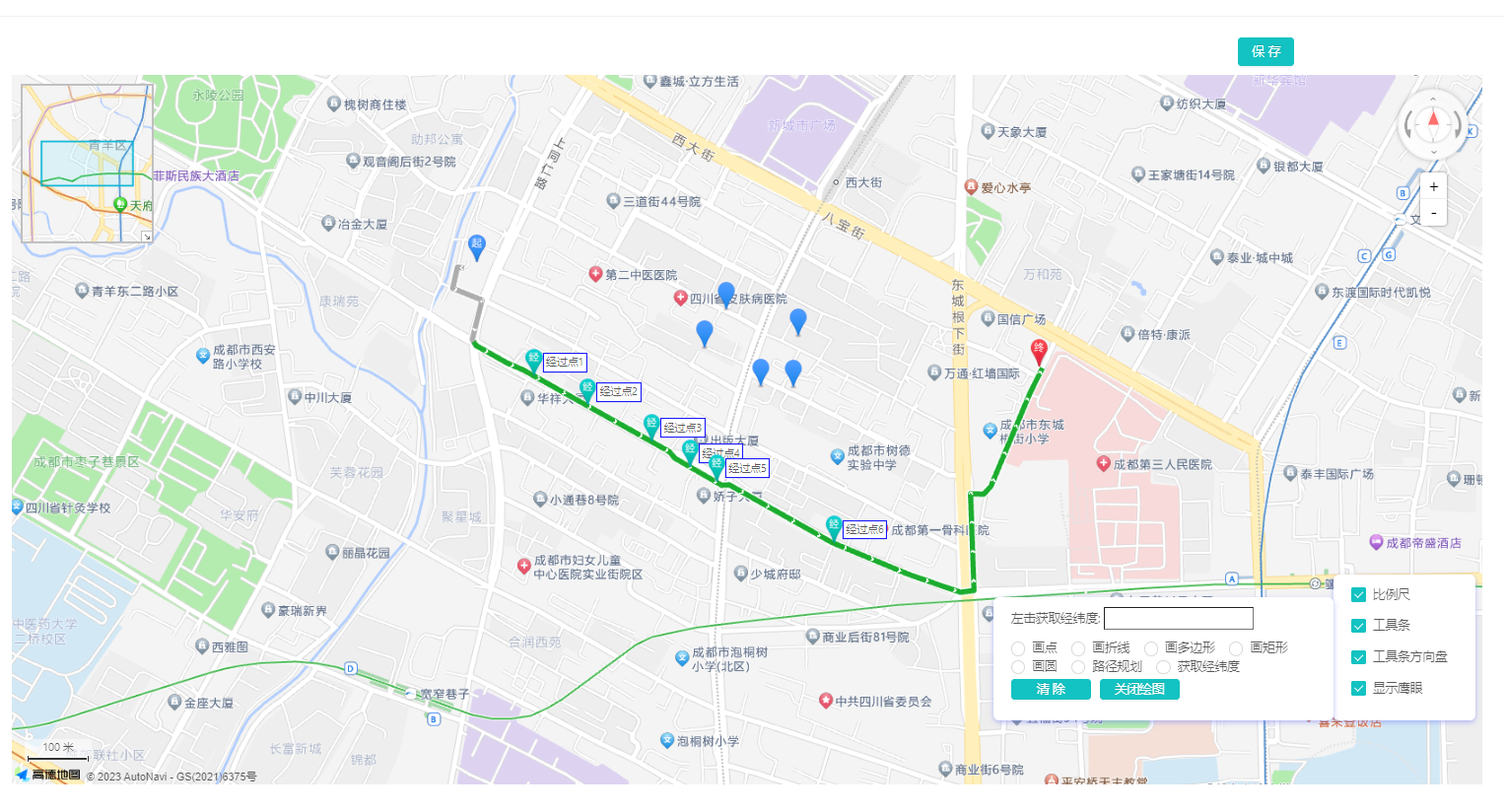
可拖拽路径规划
2024/4/12 12:02:07vue2实现高德地图 JSAPI 2.0可拖拽的路线规划(DragRoute)组件实现对每个经过点设置不同的经过点名称
vue2实现高德地图 JSAPI 2.0可拖拽的路线规划(DragRoute)组件实现对每个经过点设置不同的经过点名称
官方文档及示例
DragRoute相关API
API中没有任何方法让我们对每个经过点进行设置,所以只能我们自己实现 实现效果如下: 集成DragRoute到自己的组件 设置变量 引入DragRou…